Did you ever enter a wrong password and got an AlertDialog telling you that you entered something wrong?
You probably did and you probably also noticed that this AlertDialog most likely takes one more click to continue, a click that could be saved. One way to avoid the AlertDialog are Toasts. Here are two nice but rarely used other ways to tell your users that they should enter something different.
Let’s assume we have an EditText which we use in our UI.
Furthermore we have a method showError() which we call when the EditText contains invalid data.
A nice way to show the user that, for example, an entered password was incorrect is to shake the EditText. Please note that I took this code from the official ApiDemos and modified it slightly.
First, we have to define our shake animation. Go to your res folder, create the subfolder anim and place a file shake.xml in it. In this file, create a translation like this:
You probably did and you probably also noticed that this AlertDialog most likely takes one more click to continue, a click that could be saved. One way to avoid the AlertDialog are Toasts. Here are two nice but rarely used other ways to tell your users that they should enter something different.
Setup:
Let’s assume we have an EditText which we use in our UI.
EditText mEditText ;
mEditText = (EditText ) findViewById(R.id.myEditText );
Furthermore we have a method showError() which we call when the EditText contains invalid data.
- Shake:
A nice way to show the user that, for example, an entered password was incorrect is to shake the EditText. Please note that I took this code from the official ApiDemos and modified it slightly.
First, we have to define our shake animation. Go to your res folder, create the subfolder anim and place a file shake.xml in it. In this file, create a translation like this:
<translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="0%" android:toXDelta="5%" android:duration="1000" android:interpolator="@anim/cycle_7" />
TranslateAnimation let us move views on the x or y axis of our screen. Since we want to shake it from left to right, we only apply the translation on the x axis. We move it from zero percent of the view’s width to five percent of the view’s width and let the translation last one second (1000 ms). Furthermore, we use the interpolator cylce_7 which is placed in anim/cycle_7.xml and looks like the following:
<cycleInterpolator xmlns:android="http://schemas.android.com/apk/res/android" android:cycles="7" />
It’s a simple CycleInterpolator. This kind of interpolators express the number of repetitions an animation should do. In our case, we repeat the animation seven times.
Now we only need to apply our shake animation to our EditText every time something incorrect is entered. We can do it like this:
private void showError() {
Animation shake = AnimationUtils.loadAnimation(this, R.anim.shake);
mEditText.startAnimation(shake);
}
That’s it. Super easy, super smooth integration into the UI.
- setError()
<translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromXDelta="0%" android:toXDelta="5%" android:duration="1000" android:interpolator="@anim/cycle_7" />TranslateAnimation let us move views on the x or y axis of our screen. Since we want to shake it from left to right, we only apply the translation on the x axis. We move it from zero percent of the view’s width to five percent of the view’s width and let the translation last one second (1000 ms). Furthermore, we use the interpolator cylce_7 which is placed in anim/cycle_7.xml and looks like the following:<cycleInterpolator xmlns:android="http://schemas.android.com/apk/res/android" android:cycles="7" />It’s a simple
CycleInterpolator. This kind of interpolators express the number of repetitions an animation should do. In our case, we repeat the animation seven times.private void showError() {
Animation shake = AnimationUtils.loadAnimation(this, R.anim.shake);
mEditText.startAnimation(shake);
}- setError()
This is my personal favourite. It is the
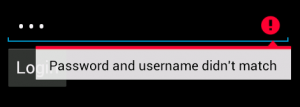
setError()-method which comes out of the box with the EditText view. When calling this method, the right hand compound drawable of the will be set to the error icon. When the EditText also has focus, the text you gave to setError() will be shown in a popup. If you don’t like the default error icon, you can also use setError(CharSequence error, Drawable icon) to set your own icon. The routine to show errors can then look like this:private void showError() {mEditText.setError("Password and username didn't match");}
Which will result in errors shown like this:
 |
| Figure: EditText setError(); |
Which looks good, catches the user’s attention and doesn’t need any extra clicks to disappear.
Conclusion
Showing errors without interrupting the user flow can be accomplished easily on the Android platform For even more attention by the user, the two methods mentioned can also be combined.
Please feel free to share your methods of showing error messages in the comments.
2 comments:
nice tutorial ..Thanks dear
Thank you. Keep Sharing.
Post a Comment